Article 1
Contenu de l'article...
Comprendre le rôle d'HTML :
Maîtriser la structure de base d'un document HTML :
Utiliser correctement les balises HTML :
<h1>, <p>,
<ul>, <ol>, etc.
Créer des liens et intégrer des images :
<a> pour créer
des liens hypertexte.
<img>.
Construire des formulaires interactifs :
<form>.
Introduire des éléments multimédias :
<audio> et
<video> de manière appropriée.
Appliquer des styles avec CSS :
Concevoir des mises en page simples :
Comprendre les bases de la conception web :
Pratiquer le développement web responsable :
Avant de plonger dans l'apprentissage d'HTML, il est bénéfique d'avoir quelques connaissances préalables. Voici les prérequis recommandés :
Connaissance de Base en Informatique :
Familiarité avec la Navigation Web :
Éditeur de Texte :
Connaissances de Base en Langages de Programmation (Optionnel) :
Motivation et Curiosité :
Notions de Base en Anglais (Optionnel) :
En résumé, bien que HTML soit un langage accessible aux débutants, avoir une compréhension de base de l'informatique et de la navigation web facilitera grandement le processus d'apprentissage. De plus, la motivation et la curiosité sont des ingrédients clés pour réussir dans l'apprentissage de HTML.
HTML, acronyme de "HyperText Markup Language", est le langage de balisage standard utilisé pour la création et la conception de pages web. Il s'agit d'un langage essentiel qui permet de structurer le contenu d'une page web en utilisant des balises.
Les balises HTML sont des éléments entourés par des crochets angulaires
("<" et ">") qui définissent la structure et le
type de contenu de la page. Par exemple, la balise
<p> est utilisée pour définir un paragraphe,
<h1> à <h6> pour les titres,
<a> pour les liens, etc.
HTML permet de décrire la manière dont le contenu doit être affiché sur un navigateur web. Il est la le language qui structure toute page web, facilitant la mise en forme, l'organisation hiérarchique du contenu, et l'intégration d'autres technologies telles que les feuilles de style CSS[1] et les scripts JavaScript[2].
En résumé, HTML constitue le fondement structurel des pages web, permettant aux navigateurs de comprendre et d'afficher le contenu de manière cohérente pour les utilisateurs.
HTML (HyperText Markup Language) a été créé par Sir Tim Berners-Lee en 1990. Les premières spécifications étaient simples, décrivant 18 balises. Au fil des ans, HTML a évolué avec des versions successives, intégrant des fonctionnalités multimédias et de présentation. HTML5, adopté en 2014, est la version moderne, offrant une structure robuste pour la création de pages web interactives.
Contenu Statique : Les fichiers HTML sont composés de texte et de balises HTML qui définissent la structure de la page web.
Interprétation Côté Client : Le code HTML est interprété directement par le navigateur web côté client, assurant le rendu et l'affichage du contenu du côté de l'utilisateur.
Extension .html : Les fichiers HTML portent généralement
l'extension .html ou .htm dans leur nom de
fichier.
Description : Les fichiers HTML sont conçus pour créer des pages web statiques[3] avec une structure prédéfinie. Le navigateur interprète le code HTML pour afficher le contenu au client[4]. Un fichier HTML typique contient des éléments tels qu'un titre de page, des balises de style CSS, des images, et éventuellement du code JavaScript, tous interprétés directement par le navigateur sans nécessiter de traitement côté serveur[5].
En HTML, les balises sont les éléments de base qui structurent et définissent le contenu d'une page web. Chaque balise HTML est généralement composée d'une balise d'ouverture, du contenu à l'intérieur, et d'une balise de fermeture. Cependant, certaines balises sont autofermantes, ce qui signifie qu'elles n'ont pas de balise de fermeture.
La plupart des balises HTML suivent le modèle d'ouverture et de fermeture. La balise d'ouverture commence par le nom de la balise, suivi éventuellement d'attributs qui fournissent des informations supplémentaires. La balise de fermeture a le même nom, précédé d'une barre oblique (/).
Exemple :
<p>Ceci est un paragraphe.</p>
Dans cet exemple, la balise <p> englobe le texte
"Ceci est un paragraphe", et la balise de fermeture
</p> indique la fin du paragraphe.
Certaines balises, comme <img> pour les images ou
<br> pour les sauts de ligne, sont autofermantes. Elles
n'ont pas de balise de fermeture distincte car elles ne contiennent pas de
contenu.
Exemple :
<img src="image.jpg" alt="Description de l'image">
<br>
Ici, la balise <img> est utilisée pour intégrer une
image, et <br> est utilisée pour créer un saut de ligne.
Aucune balise de fermeture n'est nécessaire.
Comprendre la distinction entre les balises avec ouverture et fermeture et les balises autofermantes est essentiel pour construire une structure HTML correcte et bien formée. Cela facilite également la compréhension du document HTML et son interprétation par les navigateurs web.
Les attributs en HTML jouent un rôle crucial dans la définition des caractéristiques et du comportement des balises. Les attributs fournissent des informations supplémentaires sur les éléments HTML, permettant aux développeurs de personnaliser et de contrôler divers aspects de la présentation et de l'interaction sur une page web.
Un attribut est généralement spécifié dans la balise d'ouverture et est composé d'un nom et d'une valeur, séparés par un signe égal (=). La valeur de l'attribut est souvent entourée de guillemets doubles, bien que dans certains cas, cela puisse être omis.
Exemple :
<a href="https://www.example.com" target="_blank">Visiter le site</a>
Dans cet exemple, la balise <a> (lien hypertexte)
utilise les attributs href pour spécifier l'URL de destination
et target="_blank" pour ouvrir le lien dans une
nouvelle fenêtre.
Fournir des Informations Supplémentaires : Les attributs
permettent de donner des informations supplémentaires sur un élément. Par
exemple, l'attribut alt dans la balise
<img> fournit un texte alternatif pour une image.
Contrôler le Comportement : Certains attributs sont
utilisés pour contrôler le comportement des éléments. Par exemple,
l'attribut target="_blank" dans un lien
<a> indique au navigateur d'ouvrir le lien dans une
nouvelle fenêtre.
Styling avec les Attributs : Certains attributs, tels que
style, permettent d'appliquer des styles CSS directement à un
élément, offrant un contrôle fin sur son apparence.
Comprendre la manière dont les attributs sont utilisés et leurs différentes options est essentiel pour personnaliser efficacement le contenu d'une page web en HTML.
On peut afficher un fichier HTML de plusieurs façons:
Ouvrir dans un navigateur : La méthode la plus simple consiste à ouvrir le fichier HTML directement dans un navigateur web. Cela peut être fait en double-cliquant sur le fichier html ou en faisant glisser le fichier html vers la fenêtre du navigateur.
Utiliser un serveur local : Configurer un serveur web local[6] (par exemple, Apache, Nginx, Live Server, ...) et placer le fichier HTML dans le répertoire du serveur. Ensuite, accédez à la page en utilisant l'URL locale, par exemple, "http://localhost/votre-fichier.html".
Pour commencer, nous afficherons nos pages HTML directement dans le navigateur. Cette approche présente l'avantage majeur de la rapidité et de l'absence de nécessité de configurer un serveur.
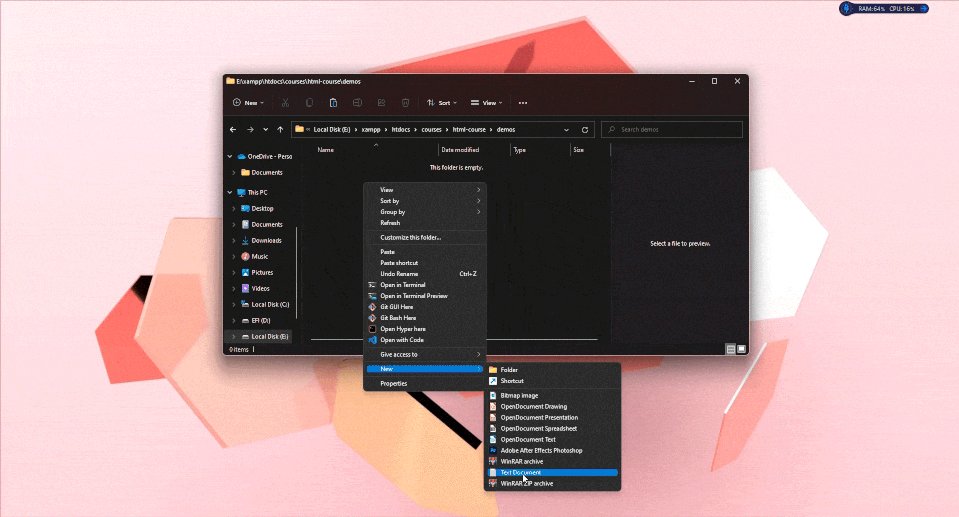
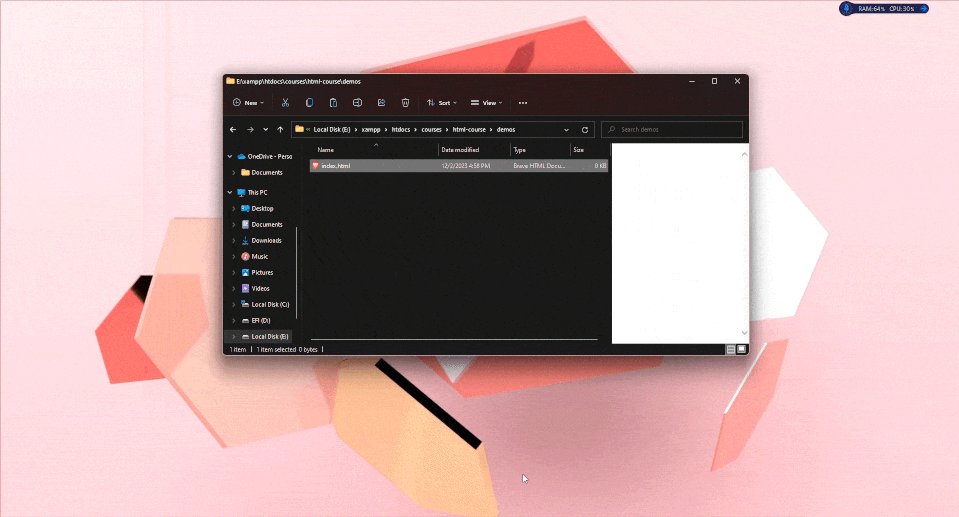
Pour créer un fichier HTML, rien de plus simple ! Il suffit juste de créer un fichier texte simple, lui donner un nom et changer son extension à .html. Il existe une convention de nommage de fichier HTML. La première page de notre site web devrait être nommée index.html. Cette convention de nommage permet l'identification de la première page d'un site et son affichage automatique lorsqu'on dépose le site sur un serveur.

Pour être compris correctement, les fichiers HTML ont une structure de base qui doit être respectée. Cette structure de base permet plusieurs choses :
Sémantique et Organisation : La structure de base d'HTML offre une manière sémantique[7] d'organiser le contenu d'une page web. Chaque balise a une signification spécifique, ce qui rend le code plus compréhensible pour les développeurs et les navigateurs.
Compatibilité et Interopérabilité : Une structure standard facilite l'interopérabilité entre différents navigateurs web. Les navigateurs peuvent interpréter le code de manière cohérente, assurant une expérience utilisateur similaire indépendamment du navigateur utilisé.
Maintenant que nous savons à quoi sert la structure de base des fichiers HTML, voyons de quoi elle est composée.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Ma Première Page HTML</title>
</head>
<body>
<h1>Bienvenue sur ma page HTML</h1>
<p>Ceci est un paragraphe de texte.</p>
</body>
</html>
Décomposons le bloc de code ci-dessus ensemble:
| Balise | Description |
|---|---|
<!DOCTYPE html> |
Cette déclaration spécifie la version d'HTML utilisée dans le document. Dans cet exemple, elle indique que le document est écrit en HTML5. |
<html lang="fr"> |
La balise <html> englobe tout le contenu du document
HTML. L'attribut lang spécifie la langue du document, ici
en français ("fr" pour le français).
|
<head> |
La balise <head> contient des éléments tels que les
métadonnées[8], les liens vers des feuilles de style (CSS), des scripts, et d'autres
informations qui ne sont pas directement affichées à l'utilisateur[9].
|
<meta charset="UTF-8"> |
La balise <meta> avec l'attribut
charset spécifie l'encodage des caractères du document, ici
en UTF-8[10].
|
<title> |
La balise <title> définit le titre de la page, qui
apparaît dans la barre de titre du navigateur.
|
<body> |
La balise <body> englobe tout le contenu visible de
la page, y compris le texte, les images, les liens, etc.
|
</html> |
La balise de fermeture </html> marque la fin du
document HTML.
|
C'est dans la balise <body> que l'on créera les élements
visibles constituant notre page web.
Les commentaires sont des explications ou annotations lisible par le programmeur dans le code source d'un programme. Ils ne sont pas lus par le navigateur.
Pour écrire un commentaire en HTML on utilise une balise spéciale, c'est la balise de commentaires. Elle est composée de deux parties, une ouverture de balise et une fermeture. Voici comment écrire un commentaire en HTML:
<!-- Ceci est un commentaire en une ligne -->
<!-- Celui ci
est en plusieurs lignes
-->
Dans l'exemple ci-dessus, on peut remarquer que l'ouverture de la balise de
commentaires se fait avec <!-- et la fermeture avec
-->. Tout ce qui se trouve entre ces deux parties compose
le contenu du commentaire.
Les éléments HTML servent à structurer les pages web, les différents éléments HTML ont un rôle propre, certains éléments servent à afficher du texte, d'autres à afficher une image, etc.
On classe les éléments HTML en plusieurs groupes sur base de leur rôle. Voici les différents types d'éléments:
Éléments de Texte
<p> : Paragraphe<h1>, <h2>, ...,
<h6> : Titres de différents niveaux
<a> : Lien hypertexte<strong> : Texte en gras<em> : Texte en italiqueÉléments Structurels
<div> : Division générique pour regrouper des
éléments
<span> : En ligne équivalent à
<div>
Éléments de Section
<section> : Section générique<header> : En-tête de section<main> : Contenu principal<footer> : Pied de section<nav> : Section de navigation<article> : Contenu autonome dans un documentÉléments de Liste
<ul> : Liste non ordonnée<ol> : Liste ordonnée<li> : Élément de listeÉléments de Média
<img> : Image<audio> : Élément pour intégrer du contenu audio
<video> : Élément pour intégrer du contenu vidéo
Éléments de contrôle
<form> : Formulaire<input> : Champ de saisie<textarea> : Zone de texte multiligne<select> : Liste déroulante<button> : BoutonÉléments de Métadonnées
<head> : Contient des informations métadonnées sur le
document
<meta> : Définit des métadonnées comme l'encodage et
la description
<title> : Définit le titre de la page<link> : Lie une feuille de style externe<script> : Lie un script JavaScript externeComme observé, chaque élément mentionné ci-dessus remplit des fonctions distinctes et définies.
Les éléments de texte en HTML sont utilisés pour structurer et formater le contenu textuel d'une page web.
L'utilisation judicieuse de ces balises permet de structurer le texte de manière lisible et sémantique, améliorant ainsi l'expérience de lecture et la compréhension du contenu.
La balise <p> est utilisée pour définir un paragraphe
dans une page HTML. Elle entoure le texte du paragraphe, créant ainsi une
séparation visuelle entre différents blocs de texte.
Exemple:
<p>Ceci est un paragraphe</p>
Résultat:
Ceci est un paragraphe
Les balises de titre <h1> à <h6> sont
utilisées pour définir les niveaux de titres dans une structure de contenu.
<h1> est le titre le plus important, tandis que
<h6> est le moins important. Ils permettent d'organiser
le contenu de manière hiérarchique.
Exemple:
<h1>Ceci est un titre de premier niveau</h1>
<h2>Ceci est un titre de deuxième niveau</h2>
Résultat:
La balise <a> est utilisée pour créer des liens
hypertexte vers d'autres pages web, fichiers, ou emplacements spécifiques
dans une page. L'attribut href spécifie l'URL de destination
du lien.
Exemple:
<a href="https://www.inraci.be/">Ceci est un lien hypertexte vers le site de l'inraci</a>
Résultat:
La balise <strong> est utilisée pour indiquer que le
texte qu'elle entoure doit être rendu en gras. Elle est souvent utilisée
pour mettre en évidence des mots ou des phrases importantes dans un
paragraphe.
Exemple:
<p>Le mot "<strong>gras</strong>" est mis en gras</p>
Résultat:
Le mot "gras" est mis en gras
La balise <em> est utilisée pour indiquer que le texte
qu'elle entoure doit être rendu en italique. Elle est couramment utilisée
pour mettre en évidence des expressions ou des termes spécifiques dans un
texte.
Exemple:
<p>Le mot "<em>italique</em>" est mis en italique</p>
Résultat:
Le mot "italique" est mis en italique
Les éléments structurels en HTML sont utilisés pour organiser la mise en page et la structure globale d'une page web. Ils contribuent à créer une mise en page claire et organisée, facilitant la compréhension et la maintenance du code HTML.
La balise <div> est un élément de conteneur générique
qui est souvent utilisé pour regrouper d'autres éléments HTML et appliquer
des styles ou des mises en forme à ce groupe. Elle ne fournit généralement
aucune mise en forme visible par défaut.
Exemple :
<div style="background-color:#db6e004d">
<p>Ceci est un paragraphe à l'intérieur d'une division.</p>
</div>
Ceci est un paragraphe à l'intérieur d'une division.
La balise <span> est un élément en ligne qui est
généralement utilisé pour appliquer des styles ou des scripts à une partie
spécifique d'un texte sans changer la structure sémantique du document.
Exemple :
<p>
Ce <span style="color: red;">texte</span> contient une partie colorée en rouge.
</p>
Resultat :
Ce texte contient une partie colorée en rouge.
Les balises de sections en HTML, telles que <section>,
<article>, <nav>,
<aside>, <header> et
<footer>, sont utilisées pour organiser et structurer le
contenu d'une page web de manière sémantique. Chacune de ces balises a une
signification spécifique.
L'utilisation appropriée de ces balises améliore la lisibilité du code, renforce la structure logique de la page, et favorise une meilleure accessibilité pour les utilisateurs et les moteurs de recherche.
La balise <section> est utilisée pour définir une
section thématique dans une page HTML. Elle permet de regrouper logiquement
du contenu associé, facilitant ainsi l'organisation de la page.
Exemple :
<section>
<h2>Introduction</h2>
<p>Ceci est le contenu de la première section.</p>
</section>
Résultat:
Cette section présente les fonctionnalités de la page.
La balise <header> est utilisée pour définir l'en-tête
d'une section, d'un article ou du body dans une page HTML. Elle contient
généralement des éléments tels que des titres, des logos, des menus de
navigation ou d'autres informations d'introduction.
Exemple :
<header>
<h1>Mon Site Web</h1>
<nav>
<ul>
<li><a href="#accueil">Accueil</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</header>
Résultat:
La balise <main> est utilisée pour définir la partie
principale ou centrale d'un document HTML. Elle englobe le contenu
principal qui n'est pas répété sur d'autres pages, tel que le contenu
spécifique à cette page.
Exemple :
<main>
<h1>Titre Principal</h1>
<p>Contenu principal de la page...</p>
<article>
<h2>Article 1</h2>
<p>Contenu de l'article...</p>
</article>
<article>
<h2>Article 2</h2>
<p>Contenu de l'article...</p>
</article>
</main>
Résultat:
Contenu principal de la page...
Contenu de l'article...
Contenu de l'article...
La balise <footer> est utilisée pour définir le pied de
page d'une page HTML. Cet élément est généralement situé à la fin du
document et contient des informations telles que les coordonnées de
contact, des liens vers les réseaux sociaux, des crédits, des informations
de copyright ou d'autres détails pertinents pour la page.
Exemple :
<footer>
<p>Contactez-nous : contact@example.com</p>
<ul>
<li><a href="https://facebook.com">Facebook</a></li>
<li><a href="https://twitter.com">Twitter</a></li>
<li><a href="https://linkedin.com">LinkedIn</a></li>
</ul>
</footer>
Résultat:
La balise <nav> est utilisée pour définir une section de
navigation dans une page HTML. Elle englobe généralement des liens ou des
menus permettant aux utilisateurs de naviguer entre différentes parties du
site.
Exemple :
<nav>
<ul>
<li><a href="#accueil">Accueil</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
Résultat :
La balise <article> est utilisée pour définir une
section indépendante et auto-suffisante dans une page HTML. Elle peut
contenir du contenu tel que du texte, des images, des vidéos, etc. qui a un
sens ou une signification propre.
Exemple :
<article>
<h2>Titre de l'article</h2>
<p>Contenu de l'article...</p>
<img src="image.jpg" alt="Image de l'article">
</article>
Résultat:
Contenu de l'article...
La balise <ul> est utilisée pour créer une liste non
ordonnée. Chaque élément de la liste est défini par la balise
<li>. Les listes non ordonnées affichent généralement
des puces devant chaque élément, indiquant qu'ils ne suivent pas un ordre
spécifique.
Exemple:
<ul>
<li>Élément 1</li>
<li>Élément 2</li>
<li>Élément 3</li>
</ul>
Résultat :
La balise <ol> est utilisée pour créer une liste
ordonnée. Chaque élément de la liste est également défini par la balise
<li>. Contrairement aux listes non ordonnées, les listes
ordonnées affichent des numéros ou des lettres devant chaque élément,
indiquant un ordre spécifique.
Exemple :
<ol>
<li>Premier élément</li>
<li>Deuxième élément</li>
<li>Troisième élément</li>
</ol>
Résultat :
La balise <li> est utilisée à l'intérieur de
<ul> ou <ol> pour définir chaque
élément de la liste, qu'il soit ordonné ou non. C'est à l'intérieur de
cette balise que le contenu spécifique de chaque élément est placé.
Exemple :
<ul>
<li>Point 1</li>
<li>Point 2</li>
</ul>
<ol>
<li>Étape 1</li>
<li>Étape 2</li>
</ol>
Résultat:
La balise <img> est utilisée pour incorporer des images
dans une page HTML. L'attribut src spécifie le chemin vers le
fichier image, et l'attribut alt fournit un texte alternatif
qui s'affiche si l'image ne peut pas être chargée.
Exemple :
<img src="image.jpg" alt="Description de l'image">
Résultat:
La balise <audio> est utilisée pour incorporer du
contenu audio dans une page HTML. Elle peut inclure des fichiers audio avec
des formats tels que MP3, WAV, ou OGG. L'attribut src spécifie
le chemin vers le fichier audio.
Exemple:
<audio controls>
<source src="audio.mp3" type="audio/mp3">
</audio>
Résultat:
La balise <video> est utilisée pour incorporer du
contenu vidéo dans une page HTML. Elle prend en charge des formats vidéo
tels que MP4, WebM, et OGG. L'attribut src spécifie le chemin
vers le fichier vidéo, et l'attribut controls ajoute des
contrôles de lecture à la vidéo.
Exemple :
<video width="640" height="360" controls>
<source src="video.mp4" type="video/mp4">
</video>
Résultat:
La balise <form> est utilisée pour créer des formulaires
interactifs dans une page HTML. Les formulaires permettent aux utilisateurs
de saisir et d'envoyer des données au serveur. L'attribut
action spécifie l'URL du script qui traitera les données du
formulaire, et l'attribut method définit la
méthode d'envoi des données[11]
(habituellement "GET" ou "POST").
Exemple :
<form action="/submit" method="post">
<label for="username">Nom d'utilisateur :</label>
<input type="text" id="username" name="username" autocomplete="username">
<br>
<label for="password">Mot de passe :</label>
<input type="password" id="password" name="password" autocomplete="current-password">
<br>
<input type="submit" value="Soumettre">
</form>
Résultat:
La balise <input> est utilisée pour créer des zones de
saisie, des boutons, des cases à cocher, des boutons radio, et d'autres
éléments interactifs dans un formulaire. L'attribut
type spécifie le type d'élément de saisie à afficher, par
exemple, "text" pour une zone de texte, "checkbox" pour
une case à cocher, etc.
Dans cette partie, nous n'allons voir que l'input de type text. Les autres types d'inputs seront vus plus tard dans le syllabus.
L'input de type text permet d'afficher une zone de saisie en une ligne.
Exemple :
<form action="/submit" method="GET">
<label for="name">Votre nom: </label>
<input type="text" id="name" name="name" placeholder="Votre nom">
</form>
Résultat:
La balise <textarea> est utilisée pour créer une zone de
saisie multiligne dans un formulaire, permettant aux utilisateurs de saisir
du texte sur plusieurs lignes.
Exemple :
<form action="/submit" method="GET">
<textarea
id="message"
name="message"
rows="4"
cols="50"
placeholder="Écrivez votre message ici..."
></textarea>
</form>
Résultat:
La balise <select> est utilisée pour créer un menu
déroulant dans un formulaire, permettant aux utilisateurs de choisir parmi
plusieurs options.
Exemple :
<form action="/submit" method="GET">
<select name="fruits" id="fruits">
<option value="apple">Pomme</option>
<option value="orange">Orange</option>
<option value="banana">Banane</option>
</select>
</form>
Résultat:
La balise <button> est utilisée pour créer un bouton
dans un formulaire ou une section interactive d'une page web.
Exemple:
<form action="/submit" method="GET">
<input type="text" id="name" name="name" placeholder="Votre nom">
<button type="button">Soumettre votre nom</button>
</form>
Résultat:
Les formulaires HTML sont des éléments essentiels pour collecter des
informations auprès des utilisateurs. Les éléments
<input> sont l'un des composants clés des formulaires,
offrant une variété de types pour répondre aux besoins spécifiques de
collecte de données. Dans ce chapitre, nous explorerons plusieurs types
d'inputs HTML, en fournissant des exemples pratiques pour illustrer leur
utilisation.
L'élément <input> de type texte est utilisé pour
collecter des données textuelles.
Exemple :
<form action="/submit" method="GET">
<label for="nom">Nom :</label>
<input type="text" id="nom" name="nom">
</form>
Résultat :
Dans cet exemple, un champ de texte est créé pour saisir le nom de
l'utilisateur. L'attribut id permet d'associer l'élément à une
étiquette (<label>), facilitant ainsi la navigation pour
les utilisateurs et améliorant l'accessibilité[12].
L'élément <input> de type mot de passe masque les
caractères saisis, ce qui est idéal pour la saisie de mots de passe
confidentiels.
Exmemple :
<form action="/submit" method="POST">
<!-- Champ username caché pour l'accessibilité -->
<input type="text" id="username" name="username" autocomplete="username" style="display: none;">
<label for="mdp">Mot de passe :</label>
<input type="password" id="mdp" name="mdp" autocomplete="new-password">
</form>
Résultat :
L'entrée de type mot de passe offre une sécurité supplémentaire en masquant les caractères à l'écran, contribuant ainsi à protéger les informations sensibles.
Note d'accessibilité : Le champ username caché dans l'exemple ci-dessus est inclus pour améliorer l'accessibilité. Il aide les gestionnaires de mots de passe et les technologies d'assistance à mieux identifier et remplir les formulaires de connexion.
Les cases à cocher (checkbox) sont utilisées lorsque
l'utilisateur doit faire un choix binaire. Par exemple, pour confirmer ou
désactiver une option.
Exemple :
<form action="/submit" method="GET">
<input type="checkbox" id="accepter" name="accepter" value="accepte">
<label for="accepter">J'accepte les termes et conditions</label>
</form>
Résultat :
Cet exemple crée une case à cocher avec un libellé (label)
associé. L'attribut value spécifie la valeur soumise si la
case est cochée.
Les boutons radio permettent à l'utilisateur de choisir une
option parmi plusieurs. Chaque option est représentée par un bouton radio
associé.
Exemple :
<form action="/submit" method="GET">
<input type="radio" id="homme" name="sexe" value="homme">
<label for="homme">Homme</label>
<input type="radio" id="femme" name="sexe" value="femme">
<label for="femme">Femme</label>
</form>
Résultat :
Dans cet exemple, l'utilisateur peut sélectionner son sexe, soit
"Homme" soit "Femme", mais pas les deux en même temps.
Les boutons radio partagent le même attribut
name pour créer un groupe exclusif.
Les menus déroulants (select) offrent une liste d'options
parmi lesquelles l'utilisateur peut choisir.
Exemple :
<form action="/submit" method="GET">
<label for="pays">Pays :</label>
<select id="pays" name="pays">
<option value="france">France</option>
<option value="espagne">Espagne</option>
<option value="italie">Italie</option>
</select>
</form>
Résultat :
Cela crée un menu déroulant avec trois options de pays. L'utilisateur peut en choisir une parmi la liste.
En conclusion, les éléments <input> en HTML offrent une
grande flexibilité pour collecter divers types de données auprès des
utilisateurs. En comprenant comment utiliser ces éléments avec les types
appropriés, il devient possible de créer des formulaires interactifs et
conviviaux pour les utilisateurs.
Les éléments de métadonnées en HTML sont utilisés pour fournir des informations sur le document HTML lui-même, plutôt que sur le contenu visible de la page. Ces informations incluent des détails tels que le jeu de caractères, la description de la page, les mots-clés, l'auteur, etc.
L'élément <head> en HTML est une section qui englobe les
éléments fournissant des informations sur le document HTML et qui ne sont
pas directement affichés à l'utilisateur.
Exemple :
<head>
<meta charset="UTF-8">
<meta name="description" content="Exemple de page HTML avec un head">
<meta name="keywords" content="HTML, head, exemple">
<title>Page avec Head</title>
<link rel="stylesheet" href="styles.css">
<script src="script.js" defer></script>
</head>
Résultat:

L'élément <meta> en HTML est utilisé pour fournir des
métadonnées sur la page. Il est généralement situé à l'intérieur de
l'élément <head>.
Exemple :
<meta charset="UTF-8">
<meta name="description" content="Exemple de page HTML avec des métadonnées">
<meta name="keywords" content="HTML, meta, exemple">
L'attribut charset de la balise
<meta> définit l'encodage des caractères utilisé dans le
document. Dans cet exemple, UTF-8 est spécifié, indiquant que
l'encodage des caractères est UTF-8.
L'attribut name="description" de la balise
<meta> fournit une description courte du contenu du
document. Cela peut être utilisé par les moteurs de recherche ou d'autres
outils pour comprendre le contenu de la page.
L'attribut name="keywords" de la balise
<meta> spécifie des mots-clés qui sont associés au
document. Bien que les moteurs de recherche modernes ne les utilisent pas
autant, cela peut encore avoir un impact sur certains services de
recherche.
L'élément <title> en HTML est utilisé pour définir le
titre de la page, qui s'affiche dans la barre de titre du
navigateur / l'onglet correspondant à la page.
<title>Page avec Title</title>
Résultat:

L'élément <link> en HTML est utilisé pour créer des
liens entre le document HTML et d'autres ressources externes, telles que
des feuilles de style CSS.
<link rel="stylesheet" href="styles.css">
L'attribut rel="stylesheet" de la balise
<link> indique que le fichier lié (styles.css
dans cet exemple) est une feuille de style qui doit être appliquée au
document HTML.
L'attribut href="styles.css" spécifie l'emplacement
du fichier de style. Dans cet exemple, le fichier est dans le même
répertoire que le document HTML, mais cela pourrait être un chemin d'accès
relatif ou absolu[13] vers
le fichier.
L'élément <script> en HTML est utilisé pour incorporer
ou référencer du code JavaScript dans une page HTML. Il peut être utilisé
dans la section <head> ou à l'intérieur de la section
<body>.
Exemple :
<script src="script.js" defer></script>
<script>
console.log("Bonjour le monde !");
</script>
L'attribut src="script.js" spécifie le chemin vers
le fichier JavaScript à inclure dans la page HTML.
L'attribut defer indique que le script doit être différé
(chargé en arrière-plan) et exécuté après le chargement de la page, ce qui
peut améliorer les performances en permettant un rendu plus rapide.
La balise <script> peut également contenir du code
JavaScript directement, sans utiliser l'attribut src. Dans ce
cas, le code est placé entre les balises <script> et
</script>.
Qu'est-ce que CSS ? https://developer.mozilla.org/fr/docs/Learn/CSS/First_steps/What_is_CSS ↩︎
Qu'est-ce que le JavaScript ? https://developer.mozilla.org/fr/docs/Learn/JavaScript/First_steps/What_is_JavaScript ↩︎
Page web statique https://fr.wikipedia.org/wiki/Page_web_statique ↩︎
Client (informatique) https://fr.wikipedia.org/wiki/Client_(informatique) ↩︎
Serveur Informatique https://fr.wikipedia.org/wiki/Serveur_informatique ↩︎
What is a local server? (🇬🇧) https://aloa.co/startup-glossary/terms/local-server ↩︎
Sémantique https://developer.mozilla.org/fr/docs/Glossary/Semantics ↩︎
Métadonnée https://fr.wikipedia.org/wiki/Métadonnée ↩︎
Utilisateur https://fr.wikipedia.org/wiki/Utilisateur_(informatique) ↩︎
Envoyer et extraire les données des formulaires https://developer.mozilla.org/fr/docs/Learn/Forms/Sending_and_retrieving_form_data ↩︎
Accessibilité du web https://fr.wikipedia.org/wiki/Accessibilité_du_web ↩︎
Quelle est la différence entre les chemins relatifs et absolus ? https://www.alsacreations.com/astuce/lire/78-quelle-est-la-diffrence-entre-les-chemins-relatifs-et-absolus.html ↩︎